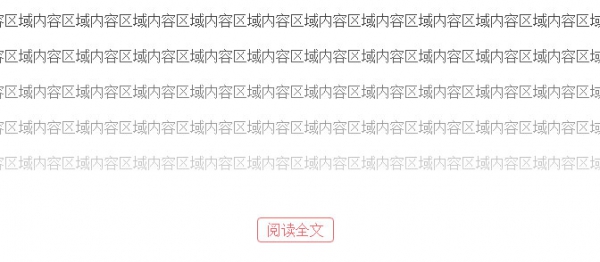
jQuery点击“阅读全文”展开查看全部内容
编辑:橙子来源:网络时间:2024-01-09 阅读: 次
这是一款很实用的jQuery点击阅读全文展开查看全部内容代码,默认显示文章的一部分内容,点击“阅读全文”展示所有文章内容显示更多文字。

首先引入js文件
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
这个一般网站都有,不用二次引用。
html
<div class="article_content">网页内容</div> <div class="readall_box" > <div class="read_more_mask"></div> <a class="read_more_btn" target="_self">阅读全文</a> </div>css
/*阅读全文*/
.article_content {}
.readall_box {position: relative;z-index: 20;padding: 0 0 10px;margin-top: -200px;text-align: center;}
.readall_box .read_more_mask {height: 200px;background: -moz-linear-gradient(bottom,rgba(255,255,255,0.1),rgba(255,255,255,0));background: -webkit-gradient(linear,0 top,0 bottom,from(rgba(255,255,255,0)),to(#fff));background: -o-linear-gradient(bottom,rgba(255,255,255,0.1),rgba(255,255,255,0))}
.read_more_btn{cursor:pointer;font-size: 16px;color: #de686d;background: #fff;border-radius: 4px;border: 1px solid #de686d;line-height: 30px;padding:10px;}
.read_more_btn:hover{background:#de686d;color:#fff;}
js/*阅读全文*/
$(function(){
var widHeight = $(window).height();
var artHeight = $('.article_content').height();
if(artHeight>(widHeight*2.5)){
$('.article_content').height(widHeight*2.5-285).css({'overflow':'hidden'});
var article_show = true;
$('.read_more_btn').on('click',bindRead_more);
}else{
article_show = true;
$('.readall_box').hide().addClass('readall_box_nobg');
}
function bindRead_more(){
if(!article_show){
$('.article_content').height(widHeight*2.5).css({'overflow':'hidden'});
$('.readall_box').show().removeClass('readall_box_nobg');
article_show = true;
}else{
$('.article_content').height("").css({'overflow':'hidden'});
$('.readall_box').show().addClass('readall_box_nobg');
$('.readall_box').hide().addClass('readall_box_nobg');
article_show = false;
}
}
})推荐阅读
参与评论已经有 人评论
请自觉遵守互联网相关的政策法规,严禁发布色情、暴力、反动的言论。
人参与, 条评论
 手机版
手机版